初心者向け!ポスターの文字レイアウト講座
2018/08/17
こんにちは、ポスターラボです。
普段私たちが暮らす街・勤める街は、様々な種類のポスターと共に
読みやすい文字やデザインで彩られています。

例えば駅構内のとても大きな広告ポスター、移動している車内でも読める列車の中吊り広告、
建物内の案内図のポスター、ショーウインドウに貼られているファッションモデルのポスターから
インスタ映えしそうなお洒落なカフェ・Barの新作メニューまで…
見ているだけで情報が伝わってきて、なお且つ記憶に残りやすい。
そんなデザインのポスターを、自分自身で作ってみたくはありませんか?
でも、いざ作ろうとすると、
「文字が多すぎてレイアウトできない…」
「思っていたデザインが作れない…」
「作ってみたらなんだか読みにくい…」
…そんな状況に陥り、諦めてしまった方も多いのではないでしょうか。
そこで、今回は「ポスターの文字レイアウト講座」を特集記事とさせて頂きました。
初心者の方でも、ほんの少し工夫すれば読みやすいポスターは作れるんです!
是非、当記事を参考に、納得のいくデザインのポスターを作ってみてください。
ポスターの作成例を2点用意しました。
下図AとBでは、どちらが読みやすいでしょうか。

いかがでしょうか。
Bの方が読みやすく、情報が伝わってきやすいように感じませんか?
左側のAは、悪い例です。
行間・文字詰め等は一切行わず、多書体・多色で制作されています。
一方右側のBは、良い例となります。
背景とのバランスを考え、文字の行間・文字詰めなどをしつつ、
書体や色を考えて作られています。
バランスというと難しく思えるかもしれませんが、さほど難しいことではありません。
ここでのバランスとは文字を読みやすくする(視認性をあげる)ことを指します。
ここから、具体的に法則を紹介していきます。
レイアウトには、物の配置・配列のための基本的な法則が存在します。
三色程度に使用色を絞ることで、注目箇所も分かりやすく読みやすいデザインとなります。

この図では、複数の文字色を三色に改めました。
改善後の図の方がまとまりがあり、伝わってきやすいことが分かります。
使用フォントは三種程度に絞ると良いでしょう。

改善前はひとつの文章につき一書体を使用しています。
対して改善後は同じ種類の文章ごとに書体を設定し、
書体も二種に絞った例です。
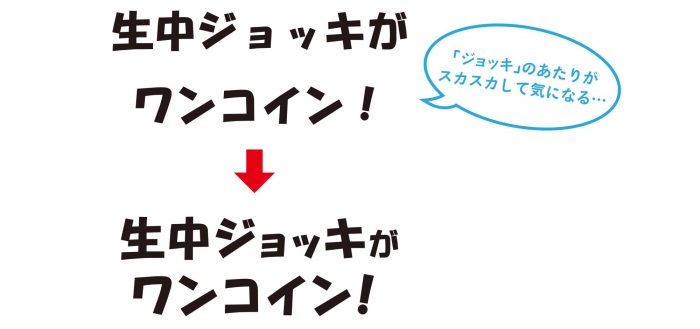
一行目と二行目の間隔を詰めただけですが、読みやすく感じるのではないでしょうか。
無駄に開いた空白を詰めることで、文章全体にまとまりが生まれます。

この図では、行間の他にも
「ジョッキ」の文字間隔(字間)も詰めています。
空白部分を良く見ると、改善後の例の方が空白が少ないことが分かります。
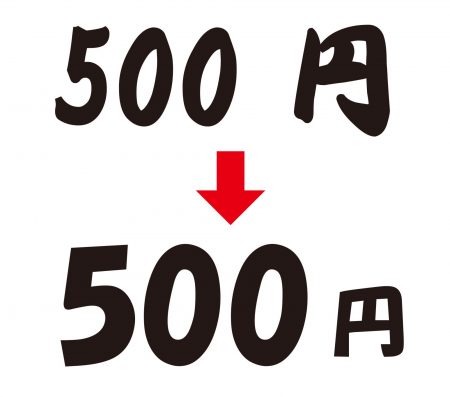
数字を目立たせ、単位を目立たせないようにすることで読みやすいデザインになります。

「HAPPY HOUR」の文字全体が弱々しく、背景と同化してしまっています。
対して下の図は、太字フォントを用い、さらに吹き出しを加えることで画面に変化をつけた例です。
このようにアクセントを加えた文字なら、背景画像の上にのせても安心です。

なお、文字に白や黒の縁取りを施すことで、さらに可読性が上がります。
この他にも、以下のことを意識すると大きな効果があらわれます。
使用ソフトによっては、出来ること・出来ないこともあるとは思いますが、
まずはこれらの法則を参考にして、出来ることから始めてみましょう!
文字などの視認性をあげるには、光りにくい素材が最適です。
当店で扱っている用紙では、半光沢紙やマット紙がおすすめです。
読みやすいポスターは目を引き、記憶に残りやすいため
お店などでは、集客効果にも大きく影響します。
皆さんも是非素敵なデザインのポスターを作ってみてくださいね☆
普段私たちが暮らす街・勤める街は、様々な種類のポスターと共に
読みやすい文字やデザインで彩られています。

例えば駅構内のとても大きな広告ポスター、移動している車内でも読める列車の中吊り広告、
建物内の案内図のポスター、ショーウインドウに貼られているファッションモデルのポスターから
インスタ映えしそうなお洒落なカフェ・Barの新作メニューまで…
見ているだけで情報が伝わってきて、なお且つ記憶に残りやすい。
そんなデザインのポスターを、自分自身で作ってみたくはありませんか?
でも、いざ作ろうとすると、
「文字が多すぎてレイアウトできない…」
「思っていたデザインが作れない…」
「作ってみたらなんだか読みにくい…」
…そんな状況に陥り、諦めてしまった方も多いのではないでしょうか。
そこで、今回は「ポスターの文字レイアウト講座」を特集記事とさせて頂きました。
初心者の方でも、ほんの少し工夫すれば読みやすいポスターは作れるんです!
是非、当記事を参考に、納得のいくデザインのポスターを作ってみてください。
文字レイアウト講座
ポスターの作成例を2点用意しました。
下図AとBでは、どちらが読みやすいでしょうか。

いかがでしょうか。
Bの方が読みやすく、情報が伝わってきやすいように感じませんか?
左側のAは、悪い例です。
行間・文字詰め等は一切行わず、多書体・多色で制作されています。
一方右側のBは、良い例となります。
背景とのバランスを考え、文字の行間・文字詰めなどをしつつ、
書体や色を考えて作られています。
バランスというと難しく思えるかもしれませんが、さほど難しいことではありません。
ここでのバランスとは文字を読みやすくする(視認性をあげる)ことを指します。
レイアウトの法則
ここから、具体的に法則を紹介していきます。
レイアウトには、物の配置・配列のための基本的な法則が存在します。
1.文字主体で見せる場合、使う色数は三色まで
文字色を複数設定すると、どこに注目すればいいのか分かりづらくなってしまいます。三色程度に使用色を絞ることで、注目箇所も分かりやすく読みやすいデザインとなります。

この図では、複数の文字色を三色に改めました。
改善後の図の方がまとまりがあり、伝わってきやすいことが分かります。
2.字体の種類は三種類程度がおすすめ
こちらも色と同様、フォントを乱用すると読みづらくなります。使用フォントは三種程度に絞ると良いでしょう。

改善前はひとつの文章につき一書体を使用しています。
対して改善後は同じ種類の文章ごとに書体を設定し、
書体も二種に絞った例です。
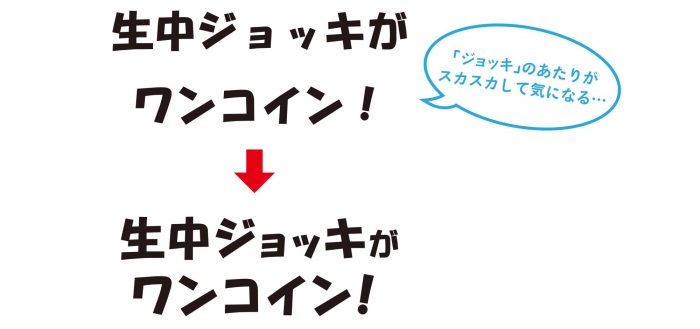
3.行間を詰める
上の例と下の例では、行間が異なります。一行目と二行目の間隔を詰めただけですが、読みやすく感じるのではないでしょうか。
無駄に開いた空白を詰めることで、文章全体にまとまりが生まれます。

この図では、行間の他にも
「ジョッキ」の文字間隔(字間)も詰めています。
空白部分を良く見ると、改善後の例の方が空白が少ないことが分かります。
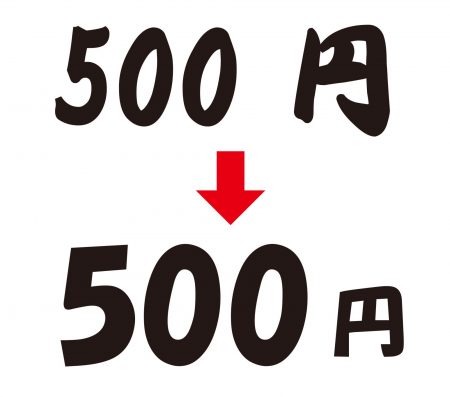
4.単位の文字サイズは小さめだと読みやすい
500円の文字は、上に比べ下の例の方が単位の文字サイズが小さくなっています。数字を目立たせ、単位を目立たせないようにすることで読みやすいデザインになります。

5.背景画像に文字をのせる場合、細い書体はなるべく使わない
上の図は、背景画像に細字フォントをのせた場合の例です。「HAPPY HOUR」の文字全体が弱々しく、背景と同化してしまっています。
対して下の図は、太字フォントを用い、さらに吹き出しを加えることで画面に変化をつけた例です。
このようにアクセントを加えた文字なら、背景画像の上にのせても安心です。

なお、文字に白や黒の縁取りを施すことで、さらに可読性が上がります。
この他にも、以下のことを意識すると大きな効果があらわれます。
・文章の始点や位置を揃える
※文章の右揃え・中央揃え等がこれにあたります
・同じような文が続く時は、サイズや色を変えて変化をつける
※イラストや吹き出し等を添えると良いワンポイントになります
※文章の右揃え・中央揃え等がこれにあたります
・同じような文が続く時は、サイズや色を変えて変化をつける
※イラストや吹き出し等を添えると良いワンポイントになります
使用ソフトによっては、出来ること・出来ないこともあるとは思いますが、
まずはこれらの法則を参考にして、出来ることから始めてみましょう!
用紙の選び方
文字などの視認性をあげるには、光りにくい素材が最適です。
当店で扱っている用紙では、半光沢紙やマット紙がおすすめです。
半光沢紙
おすすめポイント:人気ナンバーワン!
光沢紙よりも光の反射を抑え、光があたる場所に適しています。
質感と表現性は、写真用紙の【絹目】が近いです。
写真と文字、両方ともバランス良く見せたい時におすすめの、厚手で破れにくい用紙です。
おすすめポイント:人気ナンバーワン!
光沢紙よりも光の反射を抑え、光があたる場所に適しています。
質感と表現性は、写真用紙の【絹目】が近いです。
写真と文字、両方ともバランス良く見せたい時におすすめの、厚手で破れにくい用紙です。
マット紙
おすすめポイント:リーズナブル!
半光沢紙よりも、更に印刷面の光沢感を抑えているので文字が読みやすく、
紙らしい質感で、落ち着いた感じに仕上がります。写真より文字を読ませたい場合におすすめです。
低コストで、短期間の使用に向いています。
おすすめポイント:リーズナブル!
半光沢紙よりも、更に印刷面の光沢感を抑えているので文字が読みやすく、
紙らしい質感で、落ち着いた感じに仕上がります。写真より文字を読ませたい場合におすすめです。
低コストで、短期間の使用に向いています。
読みやすいポスターは目を引き、記憶に残りやすいため
お店などでは、集客効果にも大きく影響します。
皆さんも是非素敵なデザインのポスターを作ってみてくださいね☆